Uno de los puntos más importantes cuando tenemos un sitio web y de los cuales tenemos que estar muy al pendiente es el rendimiento de éste. Ya que el hecho de que el sitio sea lento, no permformante o que la velocidad se vea afectada por algún cambio, plugin, etc; Nos puede afectar bastante. Después de todo, tanto a los usuarios como a los mismos buscadores no les gusta que las páginas sean lentas, y tanto la pérdida de usuarios como el mal SEO, a nosotros los webmasters nos puede costar bastante. Hoy veremos cómo mejorar el rendimiento de PrestaShop.
Cómo mejorar el rendimiento de PrestaShop
Si bien hay muchísimas formas más de mejorar el rendimiento de PrestaShop, hoy nos enfocaremos en los 10 puntos más básicos para optimizar tu prestashop de la mejor manera a fin de que obtengas la mayor velocidad. Esto te ayudará a mejorar en el ranking de Google, así como también a tener una mejor experiencia de compra del lado de tus clientes, lo cual se verá traducido en mayor cantidad de conversiones de ventas.
[wp-svg-icons icon=»cabinet» wrap=»i»] Hosting de calidad
El primer punto y el que siempre mencionamos ya que es uno de los más importantes y posiblemente el que más nos pueda afectar si no lo tomamos en cuenta, es el Hosting. Debemos siempre, tanto si recién comenzamos el proyecto como si ya contamos con él, tener en cuenta que la calidad del Hosting que elegimos va a afectar el rendimiento de nuestro sitio de forma directa.
Es por esto mismo, que si deseamos que nuestro rendimiento sea bueno, que el sitio sea performante, etc; Debemos elegir con cuidado donde lo vamos a alojar. Asegúrate de que tu proveedor cuente con Hosting optimizado, soporte, utilice buenas configuraciones, etc.
Otro punto que puedes chequear además, es que tengan en cuenta la seguridad también, ya que esto no solo nos puede afectar más a futuro sino que el tener un Hosting y sitio seguro, nos ayudará en cuanto a performance ya que están relacionados.
Puedes por ejemplo, echarle un vistazo al Hosting de Infranetworking, esta totalmente optimizado para éste y otros CMS, la seguridad es enormemente tomada en cuenta y además puedes contactarlos 24/7. Por otro lado, si aún no comienzas con tu proyecto, te recomendamos que le eches un vistazo a los Planes de Tiendas Online de ellos, que ya vienen con todo incluido y listo para comenzar.
[wp-svg-icons icon=»pencil-2″ wrap=»i»] Mejoras en cuanto a HTML, JS y CSS
Otro punto muy importante es activar CCC (Compress, combine y Cache), esto lo que nos permite es comprimir, combinar y cachear el JS y CSS de nuestro sitio, así como también comprimir el HTML.
De esta forma, el navegador demorará menos en descargar nuestra página debido a que al comprimirlo y combinarlo pesará menos, por lo que será despachado mucho más rápido.
Además de que es muy recomendable para nuestro rendimiento, también es muy fácil de implementar!
Para poder habilitarlo debes hacer lo siguiente:
- Accede al admin de tu PrestaShop
- Ve a «Parámetros Avanzados» > «Rendimiento«
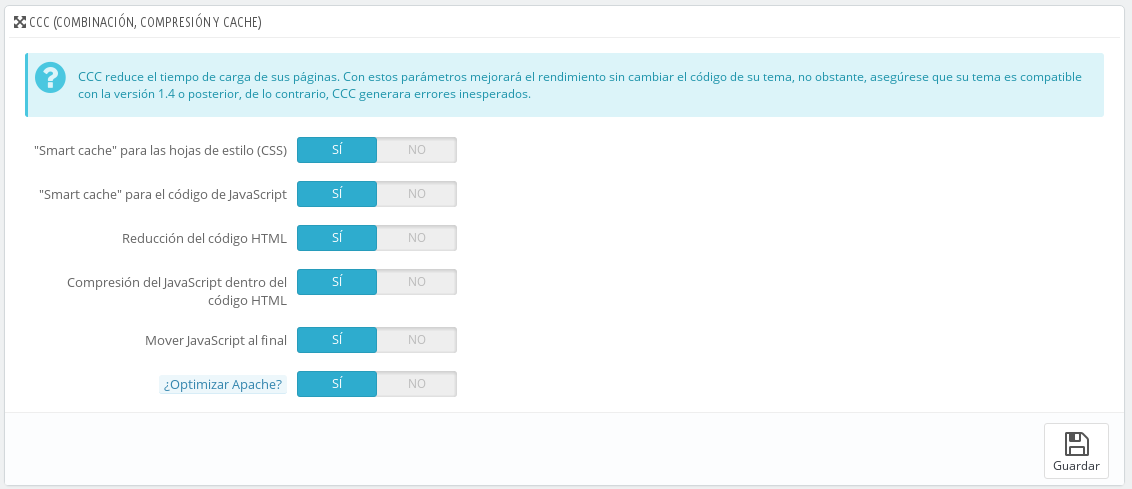
- Busca la sección «CCC (COMBINACIÓN, COMPRESIÓN Y CACHE)«
- Actívala de la siguiente forma (Si te encuentras utilizando Apache también te recomendamos actives la última, pero debes asegurarte de contar con el archivo .htaccess en tu sitio, si no lo tienes, puedes crearlo tu mismo).

- Guarda los cambios
En cuanto a los archivos HTML, te recomendamos la siguiente configuración:
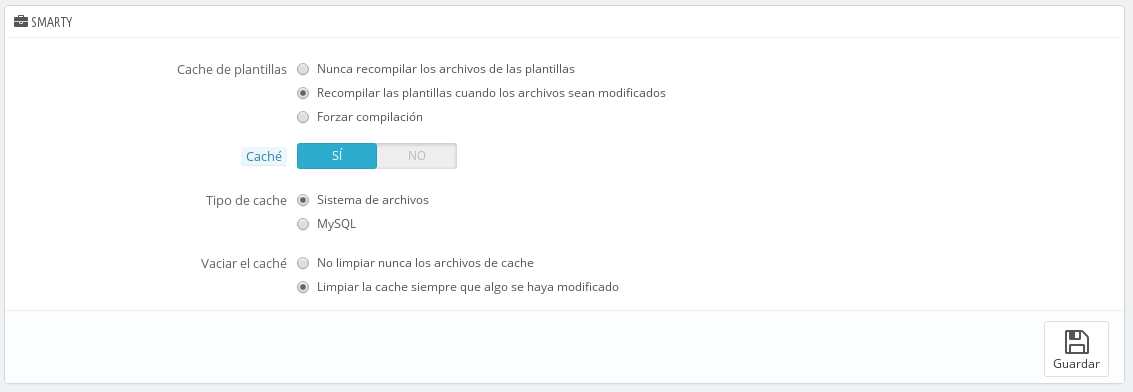
- Accede a la sección «SMARTY«
- Verifica que tengas la siguiente configuración

Luego de esto, ya tendremos habilitado CCC en nuestro sitio, así como también contaremos con nuestro HTML minimizado.
[wp-svg-icons icon=»lightning» wrap=»i»] Habilitar cache para nuestro sitio
También allí mismo, donde habilitamos CCC podremos habilitar la cache para nuestro sitio. Este es un punto crucial para mejorar el rendimiento de PrestaShop, en este caso, tendremos varias opciones y la que debemos elegir, dependerá de las que tengamos disponibles en nuestro sitio. Te recomendamos que utilices APC o XCache, aunque si no las tienes disponibles siempre puedes utilizar Memcache.
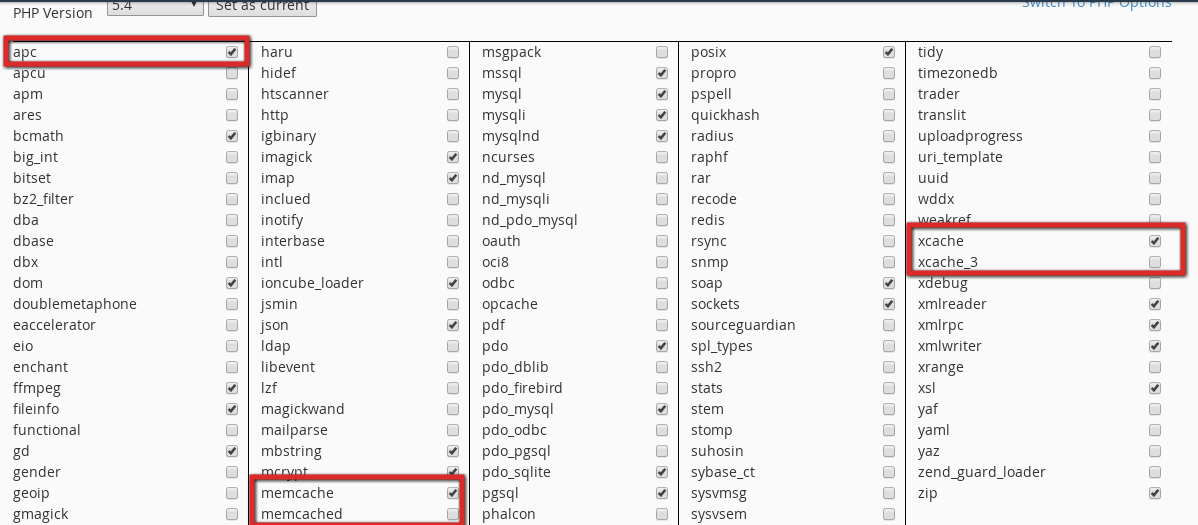
Para poder verificar la disponibilidad de éstas, puedes acceder a tu cPanel (Si te encuentra alojado en un servidor con Cloudlinux) y activarlas o verificar desde la opción PHP Selector. De lo contrario, debes verificar con tu Proveedor de Hosting directamente.

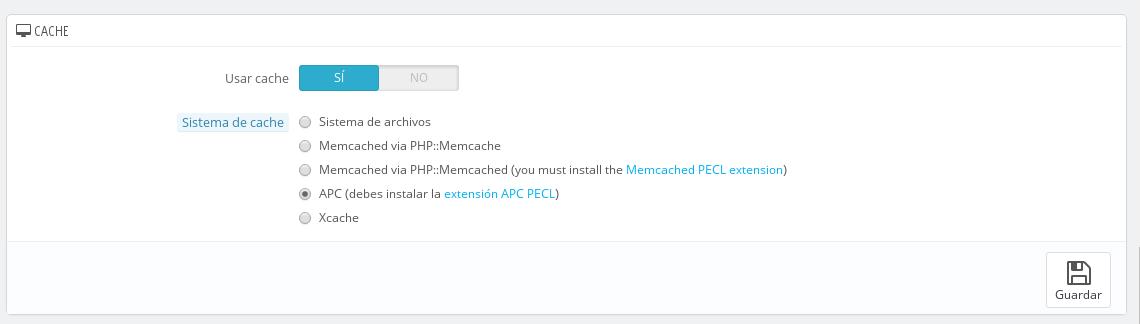
Una vez que sabemos con cuales contamos, la activamos desde nuestro admin PrestaShop. No olvides ingresar a «Parámetros Avanzados» > «Rendimiento» y buscar la opción «CACHE«.

Con esto ya estaremos cacheando nuestro sitio, por lo que habremos aumentado aún más su rendimiento. Aunque además de estas opciones, también puedes utilizar addons que te pueden ayudar aún más con ello, como por ejemplo Cache Manager.
[wp-svg-icons icon=»earth» wrap=»i»] Utilizar un CDN
Utilizar un CDN es siempre una muy buena forma de aumentar el rendimiento de tu página web. Los CDN te permiten replicar el contenido de tu web en diferentes servidores esparcidos por todo el mundo, a modo de que cuando un usuario accede a tu web, ésta sea despachada del lugar más cercano, aumentando así increíblemente la velocidad de ésta. Si no sabes que CDN utilizar, puedes informarte más por aquí.
Aunque nosotros te recomendamos sin duda Cloudflare, que es uno de los CDN más populares, e incluso en muchos planes compartidos Cloudflare ya se encuentra disponible desde tu cPanel.
[wp-svg-icons icon=»images» wrap=»i»] Optimizar las Imágenes de tu sitio
También, ademas del CSS, JS y HTML, es muy importante contar con tus imágenes optimizadas. Recuerda que en nuestro sitio, contaremos con muchas imágenes, tanto de la web como de los productos y el hecho de que no estén optimizadas al máximo, nos puede afectar mucho en cuanto a rendimiento.
Para poder optimizar las imágenes hay muchas opciones, podemos optimizar las imáganes desde linux, optimizar las imágenes de forma online e incluso utilizar un addon para ello, tal como PrestaSpeed que además te ayudará con otros aspectos importantes en cuanto a rendimiento.
Lo que en definitiva importa, no es la forma en la cual lo llevamos a cabo, sino que lo hagamos, ya que sin duda es un punto que hará la diferencia.
[wp-svg-icons icon=»meter2″ wrap=»i»] Habilitar la compresión GZIP
La compresión GZIP nos permitirá despachar el contenido de nuestra web de forma comprimida. Esto es sin duda algo que nos ayudará no solamente en cuanto a performance, sino que también disminuirá la banda ancha utilizada, algo que en planes compartidos, donde es limitada, no está nada mal.
Además, habilitarla es sumamente sencillo. Si utilizas cPanel simplemente debes hacer lo siguiente:
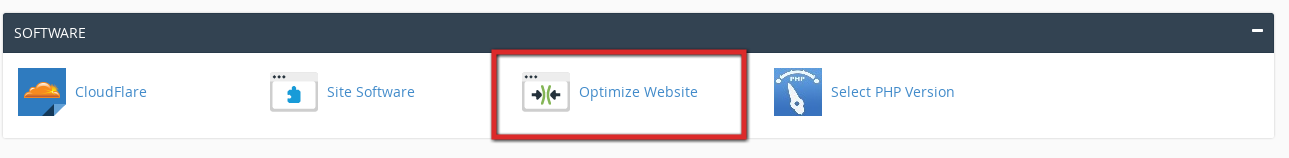
- Accede al cPanel de tu sitio y ve a la sección «Software» > «Optimize Website«.

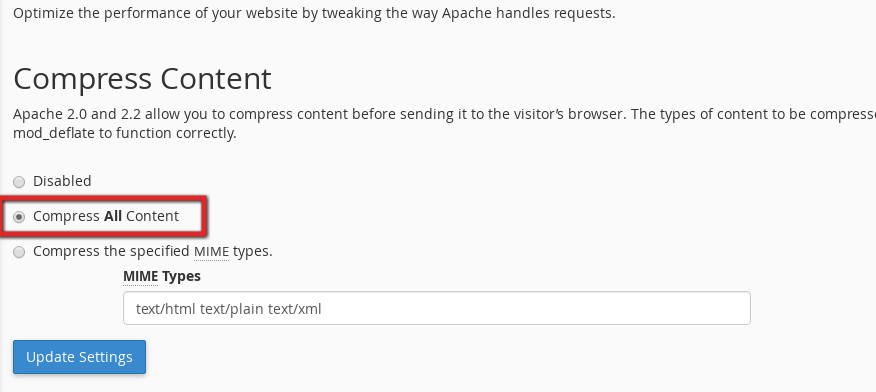
- Selecciona «Compress All Content» y Guarda la configuración

Si no contamos con cPanel, no debes preocuparte! Puedes verificar en los siguientes posts como activar Gzip desde Nginx o bien activar Gzip desde .htaccess si utilizas Apache.
Luego, podremos chequear desde aquí, si la compresión ha sido activada correctamente.
[wp-svg-icons icon=»spinner-6″ wrap=»i»] Contar con las ultimas Actualizaciones
Las actualizaciones son extremadamente importantes. Esto va para todo nuestro sistema en general, debemos siempre mantener al día nuestro servidor, CMS, plugins y themes. Recordemos que nos encontramos utilizando un CMS, el cuál muchas personas utilizan también, por lo que las vulnerabilidades de éste son totalmente conocidas.
Esto hace que sea muy fácil para los hackers saber por versión, plugin o theme utilizado, que vulnerabilidades podemos tener o tenemos, y es ahí donde mantener nuestro CMS y todo lo relacionado a él nos ayudará.
[wp-svg-icons icon=»lock» wrap=»i»] Cifrado de nuestra Web
En cuanto al cifrado utilizado, PrestaShop tiene disponibles dos algoritmos Rijndael (AES) y Blowfish. Rijndael es el más rápido de los dos, por lo que te recomendamos lo utilices, aunque primeramente debes asegurarte de que la librería de PHP mcrypt está disponible en tu servidor.
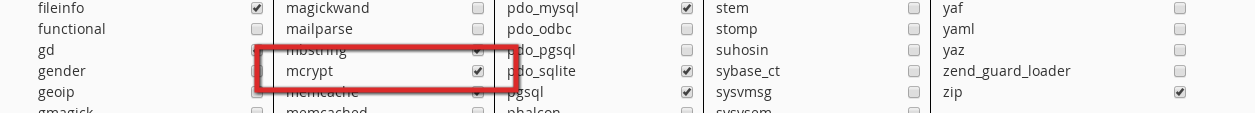
Para poder verificar esto, simplemente seguiremos los mismos pasos que utilizamos para verificar el método de cache que podemos utilizar. Simplemente accede a cPanel y verifica desde el PHP Selector si se encuentra disponible la librería.

Una vez este activa, ya podemos ir al admin de nuestro sitio y activar la encriptación de la siguiente forma:
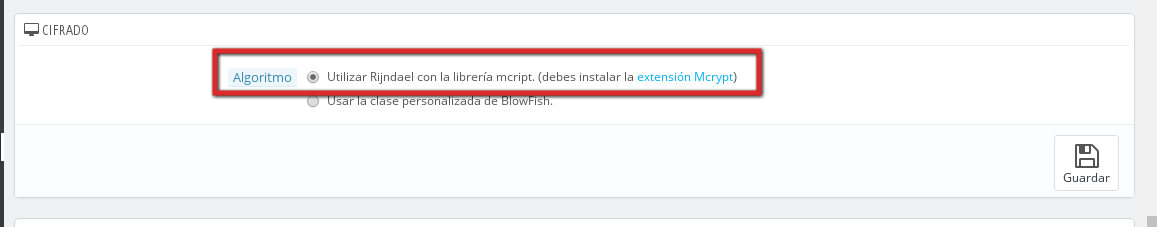
- Accede a «Parámetros Avanzados» > «Rendimiento» en la opción «CIFRADO«.

- Selecciona la primera opción y guarda los cambios.
[wp-svg-icons icon=»checkmark» wrap=»i»] Template optimizado
Así como podemos optimizar muchos aspectos del lado de nuestro CMS, plugins y el Hosting mismo, debemos asegurarnos de que nuestro template esté optimizado. De nada nos sirve mejorar todo lo demás si el mismo template es quién nos está enlenteciendo el sitio mismo.
Si sospechas que tu template no te esta ayudando en cuanto a rendimiento, entonces busca otro. Recuerda que hay muchos templates de donde elegir, por lo que no vale la pena quedarte con uno, si no te permite sacarle el máximo provecho a tu sitio para lograr mejorar el rendimiento de PrestaShop.
[wp-svg-icons icon=»power-cord» wrap=»i»] No utilizar demasiados Addons
Como todos sabemos, los addons nos pueden ayudar mucho a mejorar el rendimiento de PrestaShop. Hay de todo tipo y es por esto mismo que muchas veces se nos va la mano y terminamos instalando demasiados. Recuerda no sobrepasarte, no es nada recomendable sobrecargar tu CMS con demasiados addons, incluso si esto lo hace ver más bonito. Después de todo, si el sitio queda lento no importa que tan lindo sea, es muy probable que termines perdiendo usuarios.
Además de esto, recuerda no tener addons deshabilitados, si no los necesitas elimínalos. Si más adelante quieres instalarlos nuevamente, esta perfecto, pero mientras no lo estas utilizando no tiene sentido que lo tengas, solo estará sobrecargando tu sitio innecesariamente.
Conclusión
Éstas, son solo algunas de las cosas que podemos llevar a cabo para mejorar el rendimiento de PrestaShop. Igualmente, es importante recordar que nunca esta de más mejorar el rendimiento de nuestro sitio, y que debemos intentar mejorarlo lo más que se pueda y aunque siempre recordando que día a día salen nuevas y mejores formas de hacerlo, por lo que debemos estar siempre atentos y actualizados en este tema.
¿Tienes más tips para mejorar el rendimiento de PrestaShop? Esperamos tus comentarios.

